- Java 1.6 or higher
- Eclipse JEE 3.5 (aka Galileo)
- GWT 2.0.3 Eclipse Plugin
- SmartGWT 2.1
- First, install Java and Eclipse like you normally would, setting up all the necessary environments (e.g. CLASSPATH, JAVA_HOME, etc).
- Install the GWT Eclipse plugin by going to Help > Install New Software...
- Press the Add... button and enter the following URL:
http://dl.google.com/eclipse/plugin/3.5 - Check Google Plugin for Eclipse 3.5 and Google Web Toolkit SDK 2.0.3 and press the Finish button.
- Restart Eclipse after installing the GWT Eclipse plugin.
- Go to File > New > Web Application Project
- Enter the Project name: HelloSmartGWT
- Enter the Package: com.puguasoft.examples.smartgwt
- Be sure Use Goolge Web Toolkit is checked.
- Be sure Use Google App Engine is unchecked.
- Press the Finish button.
- In your HelloSmartGWT project, create a new folder lib.
- Unzip smartgwt-2.1.zip and place both the smartgwt.jar and smartgwt-skins.jar in the lib folder you just created.
- Right-click on the HelloSmartGWT project and go to Properties > Java Build Path > Libraries tab and add both the smartgwt.jar and smartgwt-skins.jar to the build path.
- Open the com.puguasoft.examples.smartgwt.client.HelloSmartGWT.java class and replace the entire onModuleLoad() with the following:
public void onModuleLoad() {
IButton button = new IButton("Click Me");
button.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
SC.say("Hello SmartGWT!");
}
});
button.draw();
}
- Open the com.puguasoft.examples.smartgwt.HelloSmartGWT.gwt.xml file and delete or comment-out the following:
<inherits name='com.google.gwt.user.theme.standard.Standard'/>- In the same XML file, add the following inherits elements:
<inherits name='com.smartgwt.SmartGwt' />
<inherits name='com.smartclient.theme.silverwave.SilverWave' />
- Open the war/HelloSmartGWT.html file and add the following between the <head> section and before the hellosmartgwt.nocache.js script:
<script> var isomorphicDir = "hellosmartgwt/sc/"; </script> Compile and Deploy:
- Right-click on the HelloSmartGWT project and select Google > GWT Compile.
- Press Compile in the dialog.
- Pay attention to the console to make sure there are no compile errors.
- Now deploy the app by right-clicking on the HelloSmartGWT project and select Debug As > Web Application
- After the embedded web server starts, point your browser to the the URL: http://127.0.0.1:8888/HelloSmartGWT.html?gwt.codesvr=127.0.0.1:9997
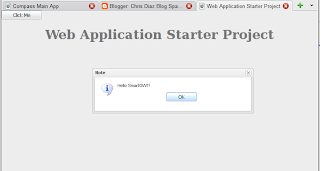
- You should see the following page: