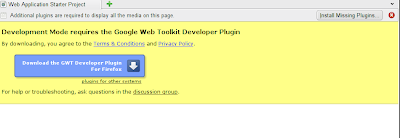
If you are developing GWT web apps on a Linux system with Firefox 3.6+, then you might have been prompted to install the GWT Developer Plugin when trying to debug your app on Firefox (see image below).

The problem happens when you try to install the plugin and restart Firefox - only to be prompted to re-install the GWT Developer Plugin again.
It seems like the latest Plugin on Firefox 3.6 requires the libnspr4.so.0d library and Mozilla Firefox 3.6+ only provides libnspr4.so. To solve this problem, simply locate the library and create a sym-link. For example, as root, execute the command:
UPDATE: The library should be provided in mozilla-nspr-32bit or mozilla-nspr.
It seems like the latest Plugin on Firefox 3.6 requires the libnspr4.so.0d library and Mozilla Firefox 3.6+ only provides libnspr4.so. To solve this problem, simply locate the library and create a sym-link. For example, as root, execute the command:
sudo ln -s /usr/lib64/libnspr4.so /usr/lib64/libnspr4.so.0d
Then restart Firefox, install the GWT Developer Plugin, and then restart Firefox once more. You should now be able to debug your GWT web app!
Note that the location of the libnspr4.so library differs in each Linux distro. But here are a few common folders where it might be
/lib/
/lib64/
/usr/lib/
/usr/lib64/
If you are unable to locate the library in one of the directories above, you can try finding it by executing on the command:
locate libnspr4.so
UPDATE: The library should be provided in mozilla-nspr-32bit or mozilla-nspr.
Hope that helps some of you out! Leave me a comment if you have any questions.